The recent Core77 article featuring Naoto Fukasawa reminded me of the essence of what good design is, or at least the philosophy that I subscribe to.
I remember years ago in college when I first stumbled across Fukasawa's monograph in my school's library. Reading through his thoughts and design philosophy (making design so natural and instinctive that it fades into the environment) made me fall in love with design in a whole new way and transformed the manner I approached product design.
Today, after more than 2 years of going through the rigors of Art Center, my approach has evolved into applying design on a more strategic level. It evolved to taking business and market considerations into the equation, using design more as a tool to help businesses develop and realize innovation opportunities, than as a form of personal expression.
Fukasawa's ideal umbrella stand - a groove on the floor, evoking the instinctive reaction of leaning your umbrella against the wall, supported by that groove.
But with the definition of product design changing from a physical object into an amorphous mix of physical & digital (UI, UX etc), I think Fukasawa's philosophy is more relevant now than ever. Designing to evoke an instinctive response, in addition to just an intuitive response is valuable when designing interfaces for screens and other digital platforms. Given the fast pace of technology development, it's a challenge to create an instinctive, let alone intuitive response.
Design "without thought", or instinctive design, is a challenge to achieve on digital platforms that have a varied palette of controls and gestures.
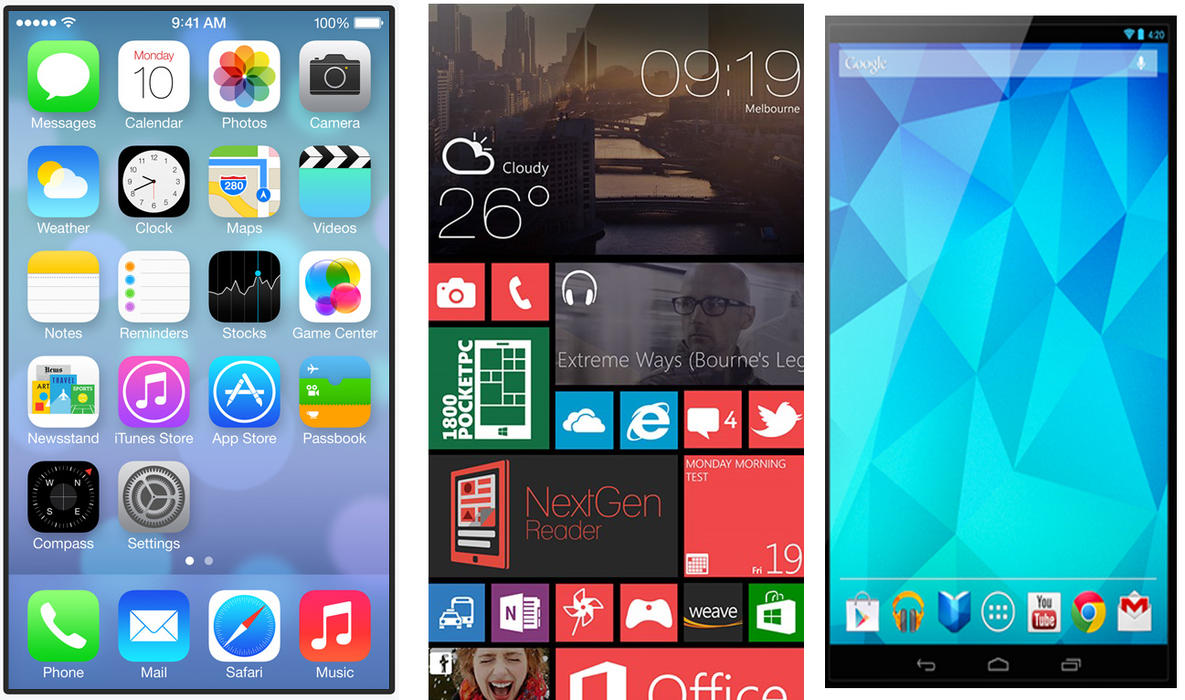
My biggest gripe with UI's is that I have to relearn a lot instinctive reactions as I toggle between the various OS's (the main reason why I shy away from switching across phone companies). Like the various swipe patterns and button positions across different phones, or using the thumb for the ⌘ key on a Mac and having to switch to using the pinky for the Ctrl key when using Windows. It's a challenge to create instinctive design on such platforms. But it's a challenge that I'm more than excited to take on.
_
Post Edit: Here's a good read that explores affordance and design using the iOS keyboard as an example. It's in Chinese, but I think Google translate does a decent job in capturing the essence of what the author is trying to say.